That’s why we created this exercise for you. With the goal of aligning clients and creative teams during the briefing process. To make sure there are no misunderstandings and the outcome is the right solution to the problem.
Let’s take a closer look at the different sections of the exercise and help you complete it in the best possible way.
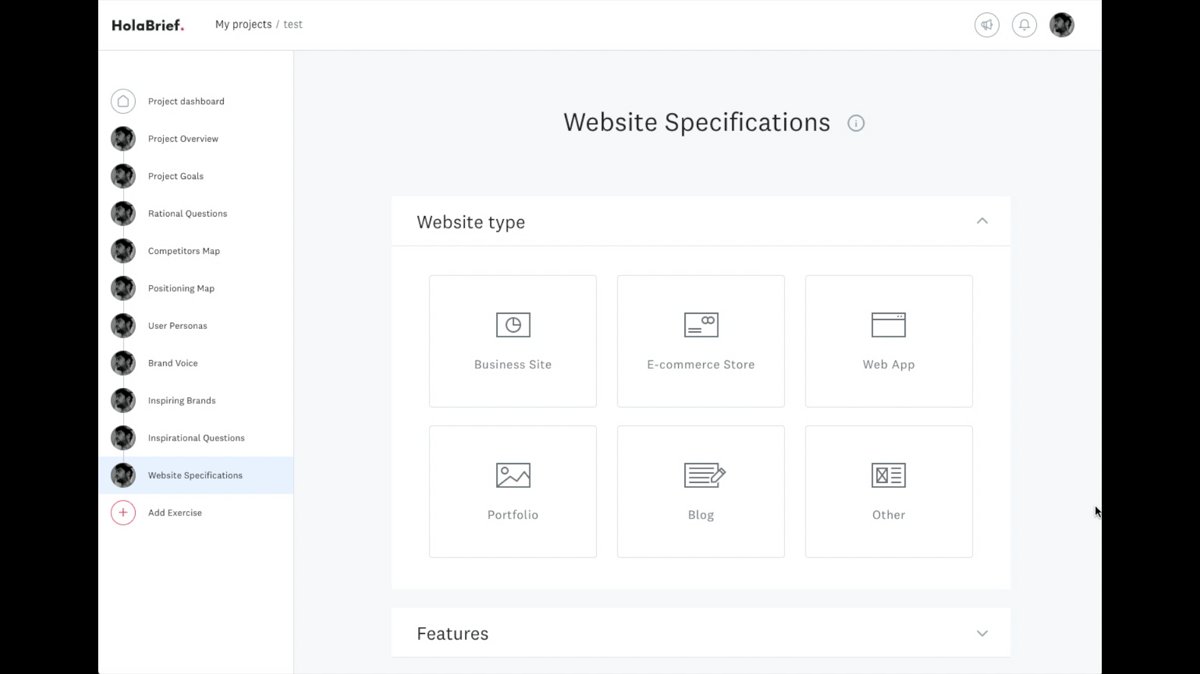
Website type
The first thing that needs to be clear is what type of website needs to be created. It might sound obvious but it is important to understand that a business website might have different characteristics to that of an e-commerce website or a blog.
This will help the creative team to understand the scope of the project and the team needed to develop a website that fits the client’s needs.

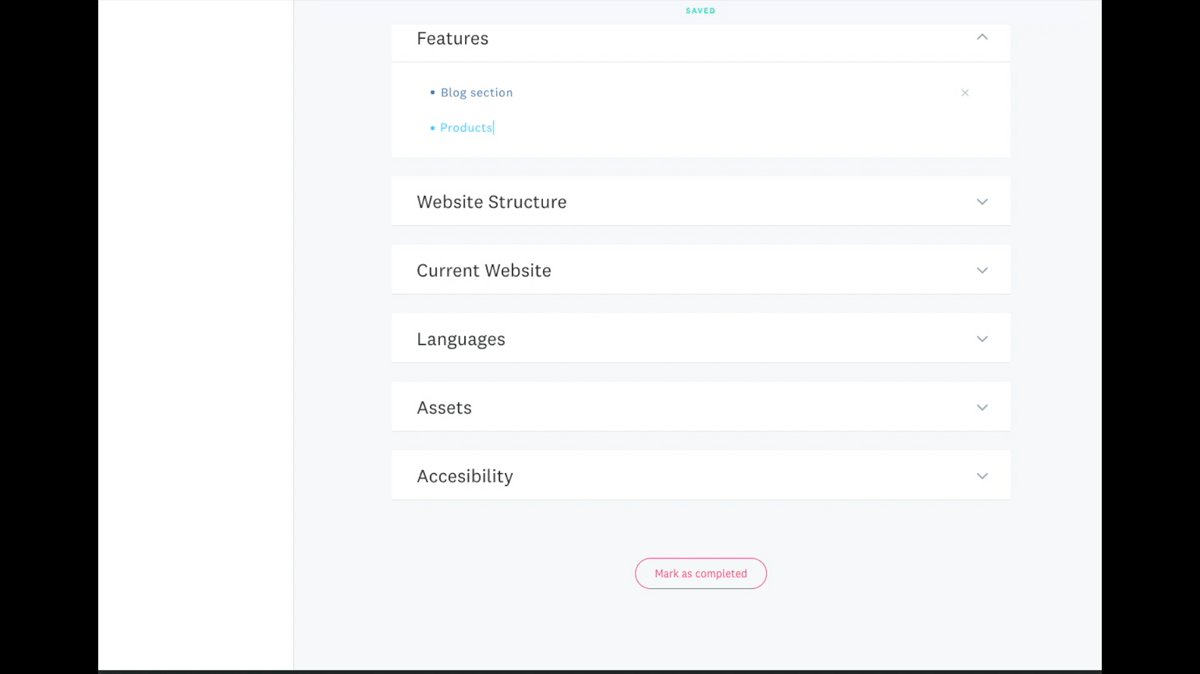
Features
Once the website type is clear, the related features need to be specified. For example, e-commerce websites will need a payment gateway while a landing page might not. Instead, a landing page might require integration with an email marketing platform for lead capturing.
It can be tricky to make an accurate list of the features required for your website, that’s why we populated this section automatically with the most common items, based on the website type you choose in the previous step.
In addition, we added a lateral menu with a comprehensive list of elements to guide you through the most common features for the website type you chose on the previous step.
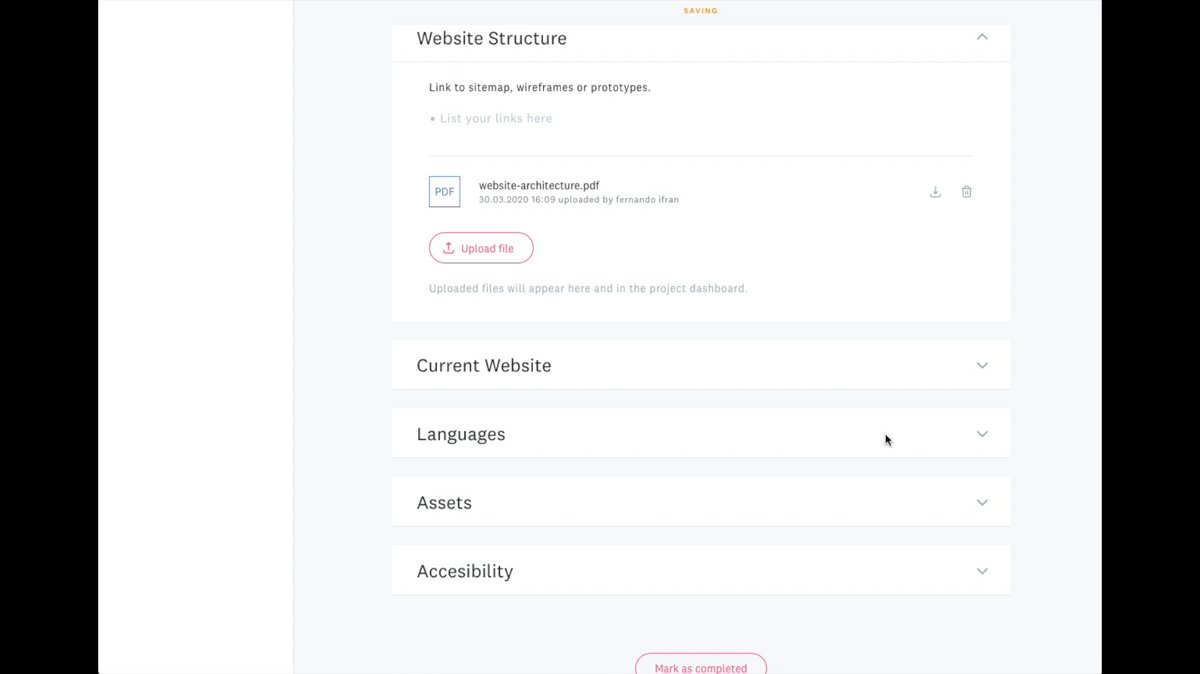
Website structure
Every website needs a solid structure that helps create content hierarchy and define the user flows. Depending on the complexity and need of the project, the website structure might require low fidelity wireframes, interactive prototypes or sitemaps. A more complex website might require its own information architecture.
In any case, it’s extremely important that this is well defined and documented in the briefing before the creative process even begins.
This module allows you to add external links or upload files. These files will also appear in the files section on the project dashboard.
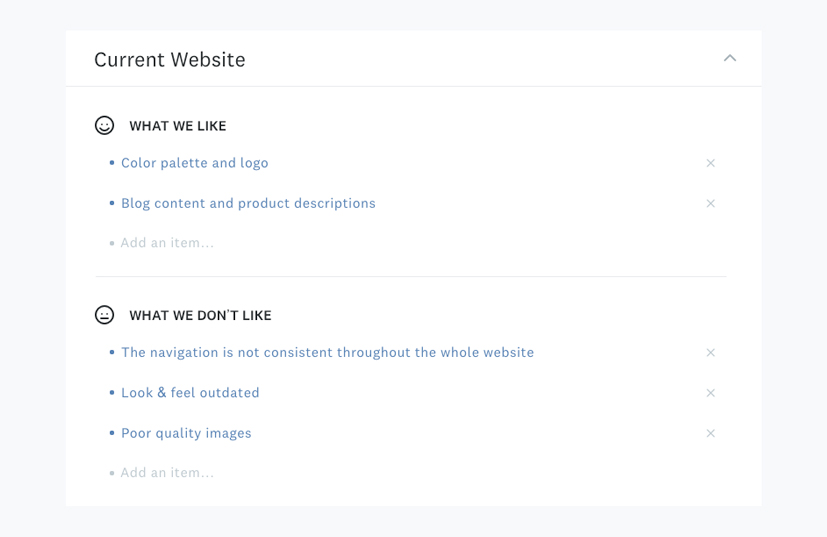
Current website
This module might not be relevant if there are no previous versions of a website. If however, the team is working on a redesign of a website, information about the previous website can be very helpful for the creative team.
We created a section where you can collect information about the current website. Things you like and things you don’t like. When creating this list, try to not only to focus on aesthetics, but also consider things that worked or didn’t work at all in the past.

Languages
This is the easiest part of the exercise but still important. Building a website in one language does not have the same complexity as having additional languages. Not to mention the unexpected cost that might arise if a new language is added when the website is already being developed. Knowing what you are working with helps avoid problems further down the line.
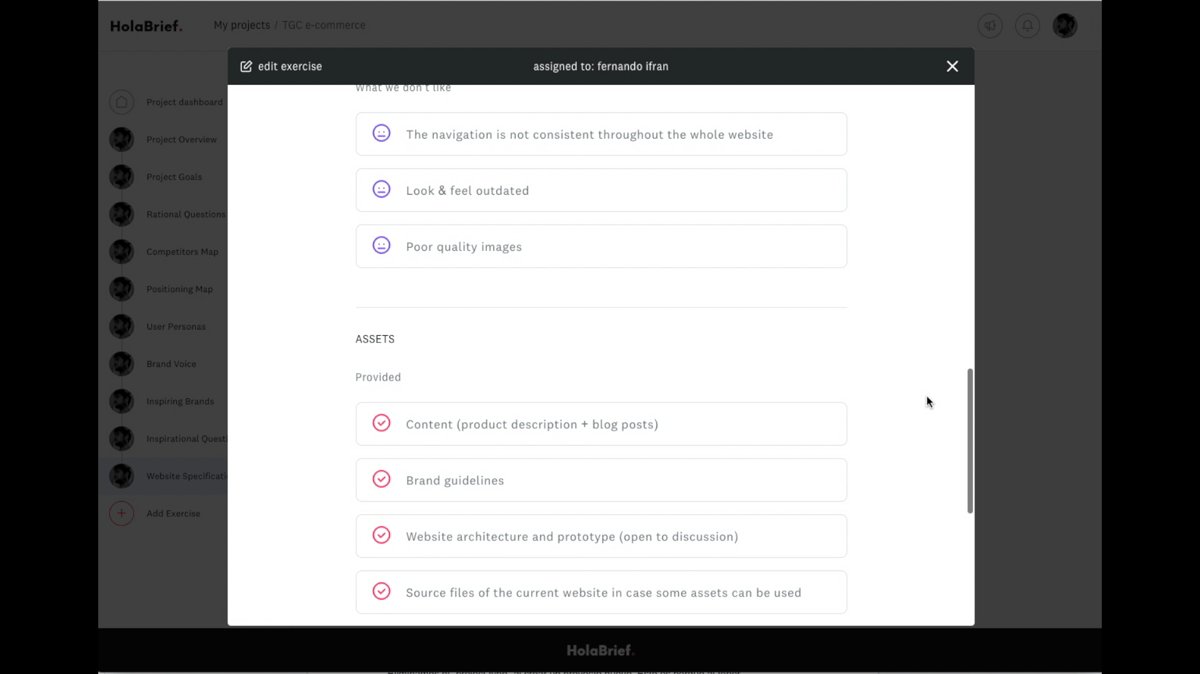
Assets
A frequently underestimated topic is the collecting of assets needed to deliver a completed website in time and form.
If questions like, “Who is in charge of the copywriting?” or “Are we using the same colors?” are not addressed right in the beginning, the project will start without a good understanding of what is available and who does what. This can be a recipe for a disaster.
This lack of communication and alignment will result in unpleasant delays and finger-pointing. Making a negative impact on the relationship between clients and creative teams and the willingness to keep working together.
Accessibility
Often ignored but very important. In order to be inclusive and provide better user experience, your website should follow accessibility guidelines. While ideally every website should follow them, some are not so easy to implement and might imply additional development costs.
A good balance between knowing the law in your country and a deep understanding of your target audience will help you clarify this topic.
—
These are some of the key aspects that need to be specified in any website design briefing. It’s important that it’s well defined so that the client and the creative team can work together smoothly. We hope this exercise will make this easier for you.
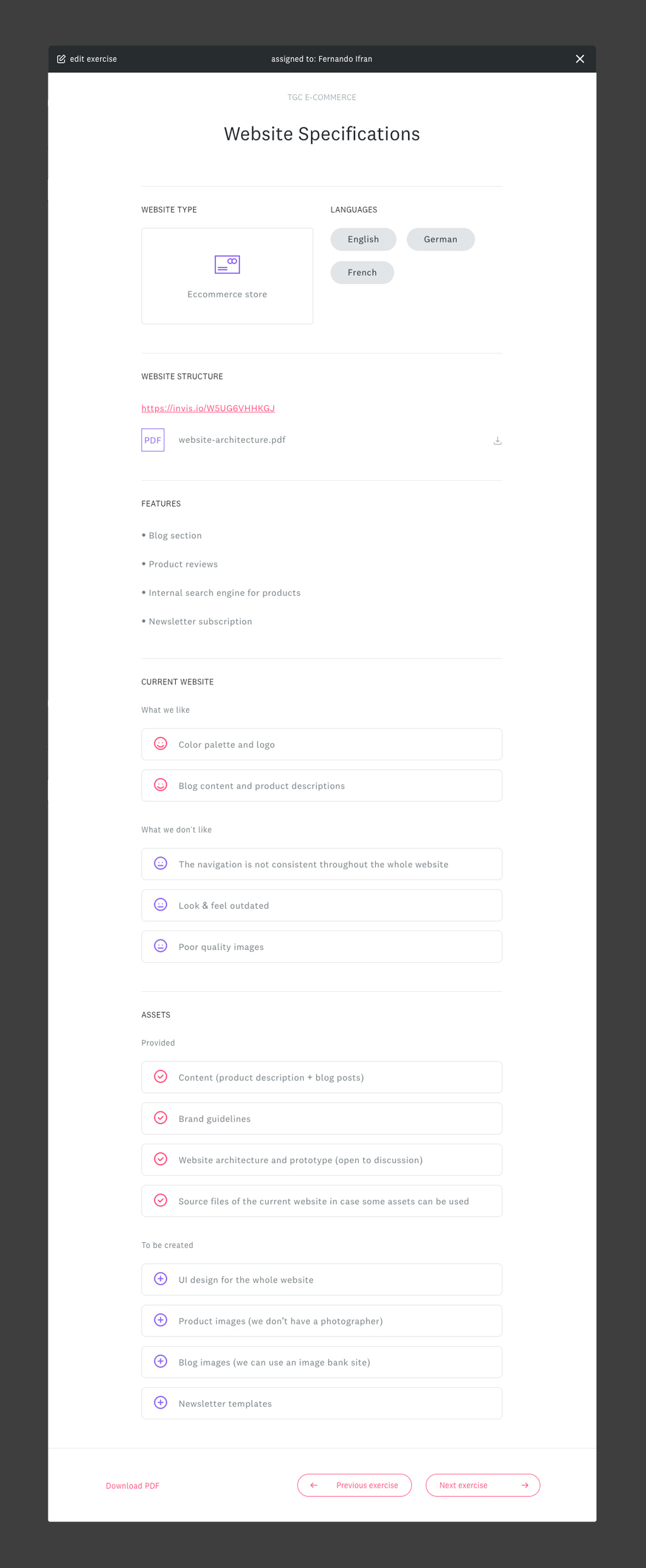
Find below an example of a finished exercise: